Symbolic Logic:Programming:GUI Framework
A Graphical User Interface is the means by which a user interacts with and modifes objects.
The simplest model for GUI interaction is that an object should display itself. In particular each part of an object should draw itself. However there are problems with this approach.
- Class objects become cluttered with object and GUI code.
- Classes need access to GUI libraries, even if the GUI code is not required in a particular situation.
These considerations lead to the separation of GUI and business objects, and to the Model View Controller architecture.
Contents |
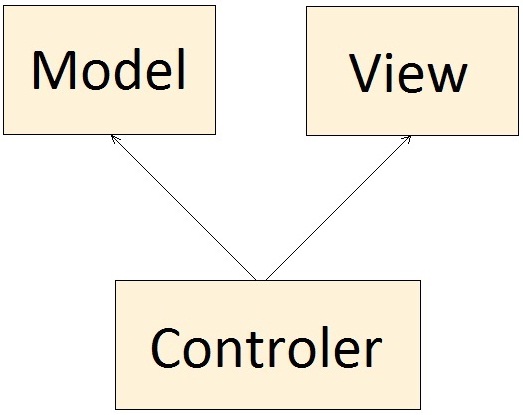
[edit] Model View Controller
| Model | The business objects the user wants to interact with. |
| View | The presentation of those objects to the user. |
| Controller | The control of the presentation. |
The model is the underlying data that the user wants to interact with. The view is the display of that data to the user.
The Controller is responsible for aspects of the user interaction which are independent of the display. For example determining if a field can or must be edited (enabled/mandatory).
Logically the Controller inherits from the View. Virtual functions in the model can then respond to actions in the view.
Also the Controller object needs to call functions on the Model object. The Controller functionality is similar to functionality in the Model. So the Controller could inherit from the Model. However because the Model object is normally created separately, the Controller cannot inherit directly from the Model. Instead the Controller inherits from a proxy for the Model.
[edit] Pull Architecture
If all activity is initiated by the user, it is not necessary to update the presentation after each change to the Models data. Instead at the end of updating the model, the presentation layer is re-displayed. This is called the Pull approach, because data is pulled from the Model after the Model update is complete.
The alternative approach if the "push approach" which requires the Model to tell the View when it has changed. The pull model is similar and saves a lot of unnecessary interaction.
[edit] Peer to Peer
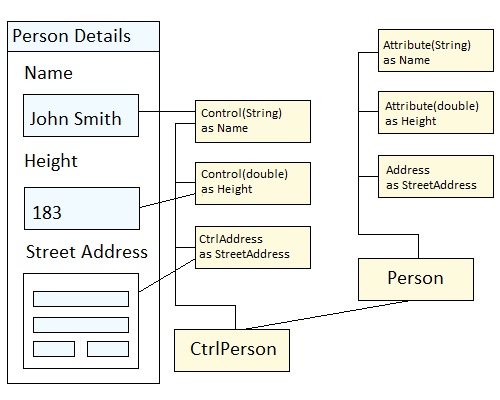
The controller should not be one fat class that does everything. Instead the controller should inherit from controller classes that relate to parts of the Model class. Each Model class may have corresponding Controller class. The controller class is defined by rules,
| Rule | Description |
|---|---|
Control(Y) = Controller(Attribute(Y)) |
The Control class is the controller for attributes. |
if (HasController(Y) and HasController(Z))
{
Y.IsA(Z) = Controller(Y).IsA(Controller(Z))
Y.HasA(Z, N) = Controller(Y).HasA(Controller(Z), N)
}
|
If a class inherits a base class, the corresponding controller class inherits the controller for the base class. |
For example if there is a class Person
class Person
{
inherit Attribute(String) as Name;
}
Then the controller for Person is defined by,
CtrlPerson = Controller(Person)
Then this means that CtrlPerson is implicitly defined as,
class CtrlPerson
{
inherit Control(String) as Name;
}
[edit] Control Classes
The Control classes communicate directly with text boxes, check boxes, radio buttons and command buttons in the View. The View has no logic itself. All the control is by the Controller classes.
The Control classes have functions,
| Function | Renaming | Description |
|---|---|---|
| Get | Get% | Get the value from the model attribute. |
| Set | Set% | Set the value in the model attribute. |
| GroupEnabled | GroupEnabled | Is model class allowed to be modified now. |
| CalcEnabled | CalcEnabled% | Can the user modify the value? |
| CalcMandatory | CalcMandatory% | Is a value required? |
| Resync | Resync | Redisplay the value in the control. |
| CheckMandatory | CheckMandatory | Check if the user has entered a value. |
- The Get and Set methods are implemented by the Model class (through the proxy).
The Set method will be called by the control when the View sends a new value. For a text box this would be when the control loses focus.
The Set method may be overridden in the Controller class to default other values.
bool CtrlPerson.SetName(String value)
{
// Person.SetName(value); This will be called in any case if Set is not overridable.
SetAge(0);
}
The Get method is called by Resync to retrieve the attribute value from the Model class.
- GroupEnabled is set by the form logic. A frame in a form becomes enabled based on overall form logic.
- CalcEnabled and CalcMandatory may be overridden in the inherited classes. They determine if a field is anabled and mandatory.
BoolError CtrlPerson.CalcEnabledAge()
{
result = !GetAgeSensitive();
}
bool CtrlPerson.CalcMandatoryName()
{
result = !GetAnonymousAllowed();
}
- Resync calls CalcEnabled, CalcMandatory, and Get and redisplays the information in the view.
Resync will be called at the end of each user initiated action. For example when the text box on the form loses the focus the Control class will be sent the new value. The Control class will call the Set method to update the attribute value in the Model class, and then call Resync.
- CheckMandatory checks that the user has entered data in the field, if it is mandatory.
A mandatory field is displayed with a light blue background. When Check Mandatory is called, if no value has been entered the background color is changed to pink, to indicate the field that has not been entered.
[edit] Command Buttons
The command button allows the user to initiate an action on the Model. The ControlCommand class implements this functionality. It implements the functions,
| Function | Renaming | Description |
|---|---|---|
| GroupEnabled | GroupEnabled | Is model class allowed to be modified now. |
| CalcEnabled | CalcEnabled% | Can the user modify the value? |
| DoIt | DoIt% | Perform the action associated with this command. |
| Resync | Resync | Called after the action is complete. |
- CalcEnabled determines if the action is allowed.
BoolError CtrlPerson.CalcEnabledBuyAlcholol()
{
result = Verify(GetAge()>18, Person.Error_TooYoung, GetAge());
}
Here the Verify function checks the condition, and if it is false constructs an Error object representing the reason why the action is not allowed.
If CalcEnabled returns an error the button is displayed as pink. Clicking on the button then displays the reason why the action is not allowed.
- DoIt performs the action associated with the command.
It is implemented in one of the inheriting Controller classes.
Error CtrlPerson.DoItBuyAlchohol()
{
...
}
[edit] Form Management
A form or web page is arranged into frames. One frame is active at a time. There are a number of standard form layouts. The most common is the Search List Detail Form.
This form consists of 3 frames,
| Frame | Class | Descripion |
|---|---|---|
| Search | CtrlSearchFrame | Search for objects matching conditions. |
| List | CtrlListFrame | List objects |
| Detail | CtrlDetailFrame | Allow the editing of one object. |